Что делать, если Вы хотите запустить рекламу в Яндексе, но сайта у Вашего кафе нет. Или есть, но сильно устарел, или плохо, некорректно открывается на смартфонах. На этот случай у Яндекса есть специальный инструмент – Турбо-страницы.
Что это такое? Как выглядит турбо-страница? В каких случаях есть смысл её использовать? Как её создать?
Об этом подробно и с иллюстрациями – в сегодняшнем посте.
Что такое турбо-страницы в Яндекс Директе
Это легкие версии мобильных страниц, которые мгновенно открываются даже при медленном соединении с интернетом.
По-сути, это мини-лендинг, который собирается на конструкторе Яндекса в рекламном кабинете Яндекс Директ. Такие страницы отличаются от страниц сайта ускоренной загрузкой и сокращенным содержанием.
У таких страниц есть все присущие лендингу элементы: Хэдер, футер, слайдер, галерея фотографий, формы отправки заявки, обычные текстовые блоки. Есть заготовки различных вариантов расположения картинок и текста. Чтобы ускорить создание страницы, а не придумывать с нуля расположение информации.
Турбо-страницы работают во всех типах объявлений в сетях и на поиске Яндекса.
Зачем нужна турбо-страница?
- Если сайта нет или не хотите вести на него посетителей.
- Если сайт есть, но на мобильных он долго грузится или криво отображается. Турбо-страницы загружаются в доли секунды.
- Если нужно дать рекламу под конкретный повод — бизнес-ланч, конкретное мероприятие, акцию, календарный праздник и т.д. А делать отдельные страницы на сайте под эти поводы нет желания или возможности.
Как сделать турбо-страницу?
Продемонстрируем на примере странички для привлечения на бизнес-ланч в условное кафе.
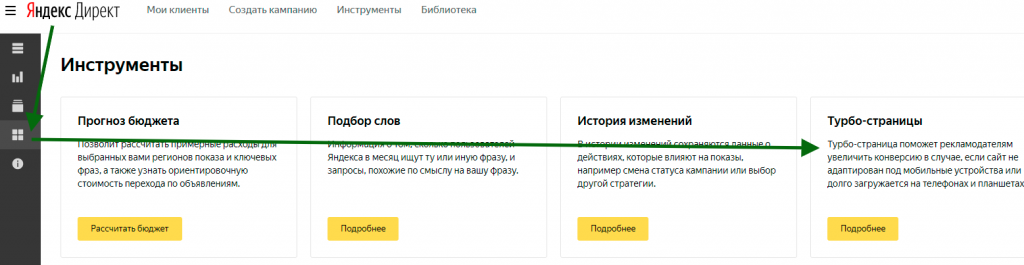
Заходите в рекламный кабинет Яндекс Директ.
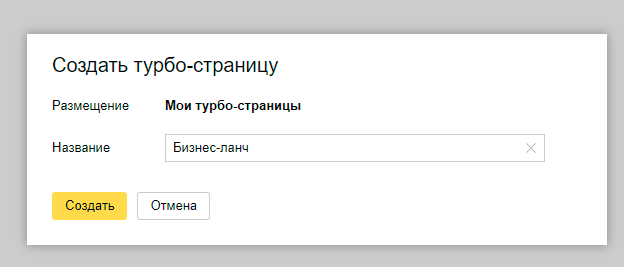
Жмёте кнопку «Подробнее». Указываете название страницы, которую хотите создать. Это может быть, например, название повода.
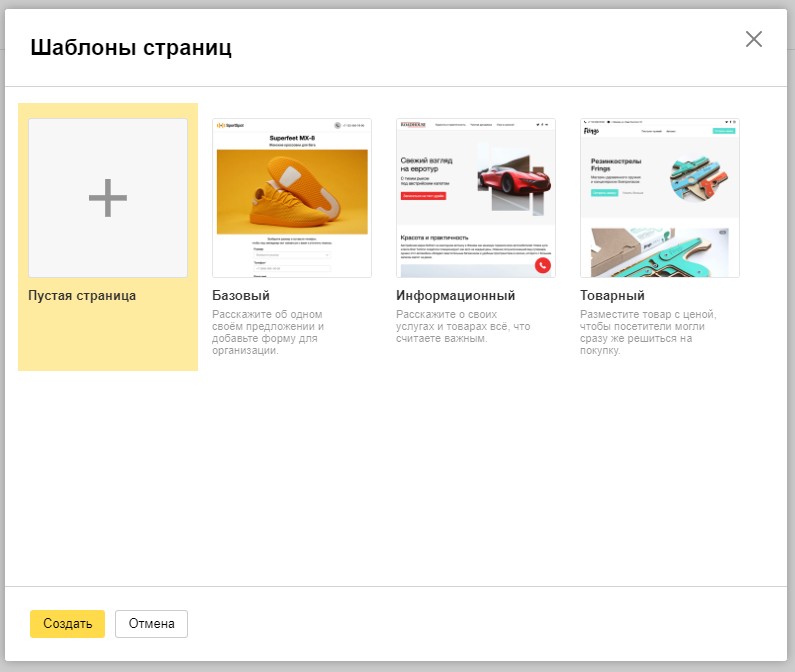
Скорее всего, Вам стоит выбрать вариант «Пустая страница». По крайней мере, наш пример мы делали в нём.
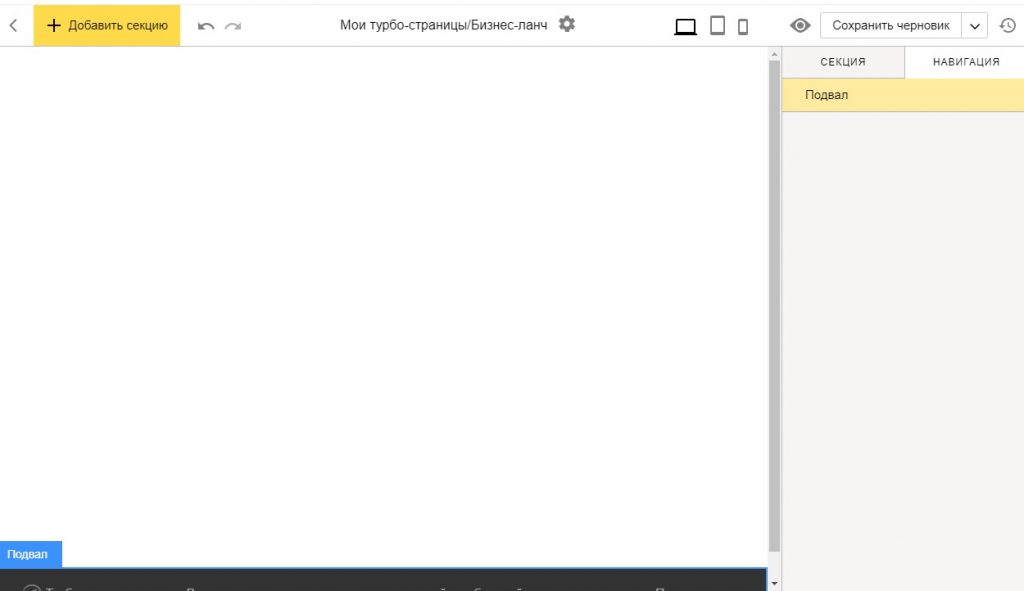
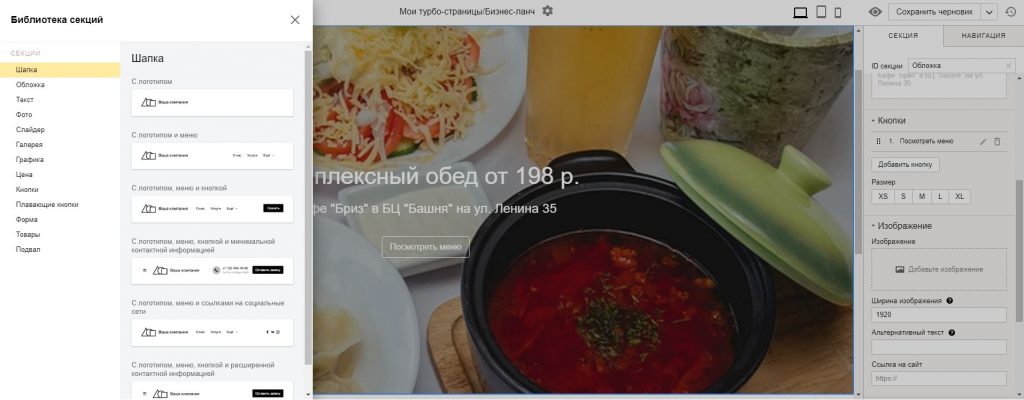
В этом случае, у Вас на экране будет пустое поле. Жмите жёлтую кнопку «Добавить секцию» в верхнем левом меню
Теперь Вы видите все доступные блоки. Но не все они понадобятся. Я поясню, что следует использовать
Шапка
Это верх сайта, где находятся логотип, название заведения, контактные данные, кнопка для связи
Обложка
Это фоновая картинка на всю ширину. На её фоне написан заголовок, подзаголовок, пара кнопок.
Заголовок — это основное предложение. То, что привлечёт внимание — краткий тезис. Подзаголовок — более подробное пояснение или уточнение заголовка.
Кнопки могут вести на меню и на форму заявки.
Текст
Просто текстовый блок с различными вариантами расположения.
Модули Фото и Слайдер для ресторана нет смысла использовать. Для демонстрации фотографий есть Галерея. Слайдер тормозит скорость загрузки странички. К тому же, эта страница нужна только под 1 повод, поэтому Обложки с текстом вполне достаточно.
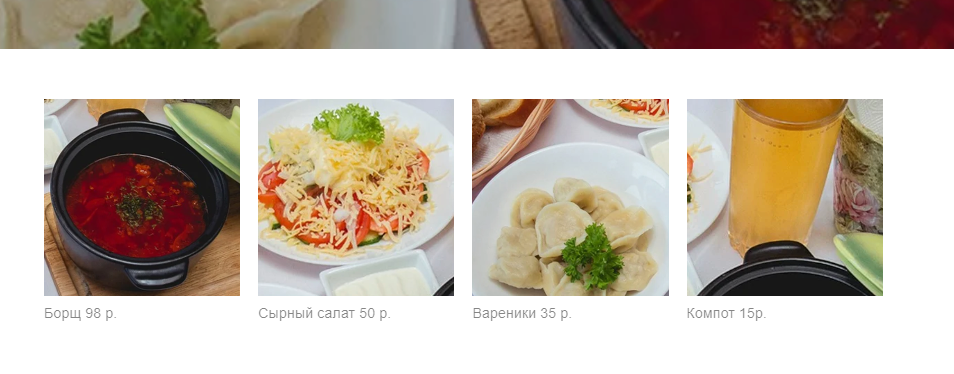
Галерея
Её можно использовать для демонстрации интерьера или отдельных блюд.
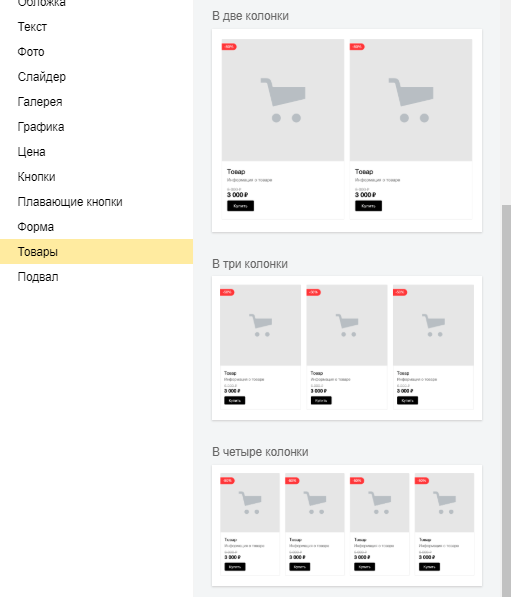
Если Вы хотите просто показать блюда и, возможно, цену с названием, описанием состава — Вам будет достаточно Галереи. Если хотите получать заказы — например, на доставку пиццы, тогда нужен модуль Товары. Имеет несколько вариантов расположения.
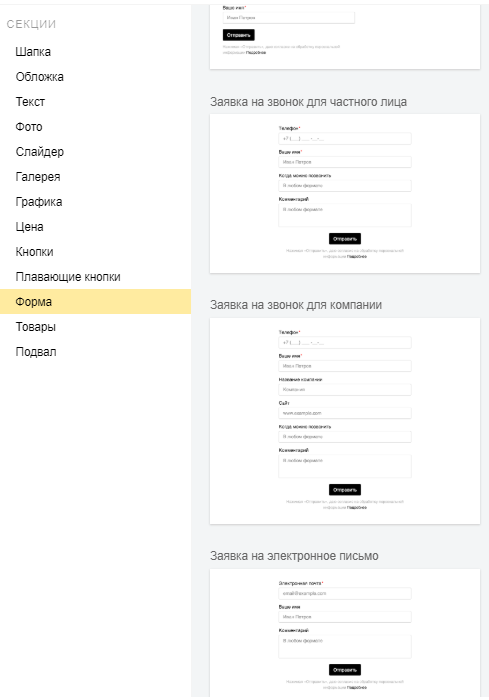
Этот модуль идёт в комплекте с формой отправки заявки. Форма даёт возможность отправить письмо с заказом на сайт или выслать заявку на звонок.
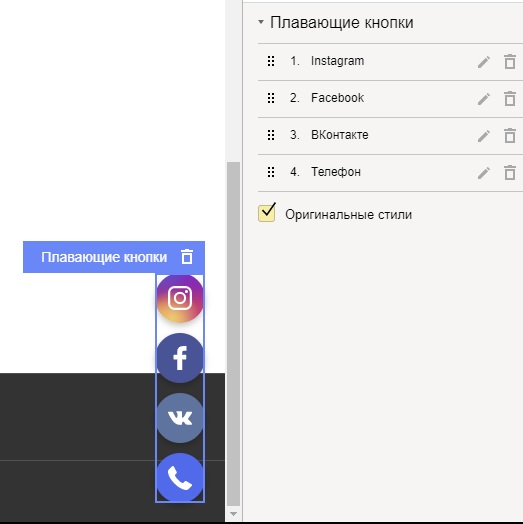
Плавающие кнопки
Это иконки со ссылкой на мессенджер или Вашу страничку в соцсетях.
Подвал
Это низ сайта, где Вы дублируете контактные данные. Если Вы собираете заказы с сайта через форму связи, тогда Подвал Вам не нужен. Поле с формой заказа будет последним экраном, от которого посетителя не надо уводить дальше.
Если Вы хотите запустить рекламу на Яндексе без сайта, обращайтесь к нам!
Задайте вопрос эксперту по интернет-маркетингу ресторанов
Задать вопрос
 1PLACE.su
1PLACE.su